Abschnitt 8.6 - 8.6 Schrift
8.6.1 Schriftart
Bei der Wahl der Schriftart kommt es darauf an, wie gut ein Text visuell erkannt und gelesen werden kann (Leserlichkeit). Entscheidend dabei ist nicht so sehr, einzelne Buchstaben zu erkennen, sondern vielmehr, Wörter als Ganzes zu erfassen. Aus diesem Grund ist es wichtig, die Schrift so zu wählen, dass das Wortbild gut wahrnehmbar ist.
Folgende proportionale Schriften ohne Serifen (kleine, abschließende Querstriche an den Buchstabenenden) sind u. a. zu empfehlen:
Verdana
Arial
Calibri
MS Sans Serif
Tahoma
Diese Schriften ergeben auf dem Bildschirm ein gutes Schriftbild. Das heißt, dass es bei hinreichender Zeichengröße gleichmäßige und ausreichend große Abstände zwischen den Buchstaben gibt. Die stufenweise Vergrößerung und Verkleinerung der Schrift, z. B. durch eine Zoomfunktion, bewirkt meist keine Verschlechterung der Darstellung. Eine starke Verkleinerung ist dagegen unter Umständen problematisch und kann das Schriftbild verschlechtern (z. B. variierende Abstände zwischen den Zeichen). Allerdings ist hier die Bildschirmauflösung ein beeinflussender Faktor, wobei grundsätzlich gilt: je höher die Auflösung (Anzahl der zur Verfügung stehenden Bildschirmpunkte oder Pixel), desto besser. Die heutigen Bildschirme haben mittlerweile ausreichend hohe Auflösungen, die es erlauben, auch kleinere Schriftgrößen ohne Probleme darzustellen. Es gilt jedoch, wie im nächsten Kapitel beschrieben, eine Mindesthöhe der Schriftzeichen einzuhalten, auch wenn kleinere Zeichen gut leserlich dargestellt werden. Innerhalb einer Anwendung sollte nur eine Schriftart verwendet werden, damit sich die Benutzerin oder der Benutzer an das Schriftbild gewöhnen kann.
8.6.2 Schriftgröße
Für jeden Bildschirm und jede Anwendung ist im Einzelfall zu prüfen, ob die Mindestanforderung für Leserlichkeit bezüglich der absoluten Zeichenhöhe auf dem Bildschirm (mit 22 bis 31 Bogenminuten, siehe Abbildung 36) mit der verwendeten Schriftgröße eingehalten wird (vgl. DGUV Information 215-410 "Bildschirm- und Büroarbeitsplätze"). Die absolute Zeichenhöhe kann z. B. mit einer Messfolie direkt am Bildschirm nachgemessen werden.
| Empfohlene Zeichengröße in Anhängigkeit vom Sehabstand | |
|---|---|
| Sehabstand (mm) | Empfohlene Zeichenhöhe (mm) |
| 500 | 3,2 bis 4,5 |
| 600 | 3,9 bis 5,5 |
| 700 | 4,5 bis 6,4 |
| 800 | 5,2 bis 7,3 |
Abb. 36
Empfohlene Zeichenhöhe von Großbuchstaben (bzw. Kleinbuchstaben mit Oberlänge) in Abhängigkeit vom Sehabstand.
Die Schriftgröße muss in Bezug auf die speziellen Bedürfnisse der Benutzerin bzw. des Benutzers und die Arbeitsaufgabe angepasst werden können. So sollte es möglich sein, Masken oder Seiten insgesamt und fehlerfrei zu skalieren, wenn Schriften zu klein oder zu groß sind - unabhängig vom Endgerät oder der Art des Displays und der Anwendung. Eine Verkleinerung kann manchmal sinnvoll sein, z. B. bei großen Tabellen, um das Scrollen zu vermeiden.
Für Smartphones gilt: In den meisten Fällen ist die Schriftgröße von 3,2 mm nicht einzuhalten, allerdings ist auch der Sehabstand geringer. Bei einem Sehabstand von 300 mm ergäbe sich eine akzeptable Zeichenhöhe von ca. 2 mm. Da Smartphones heutzutage sehr häufig auch beruflich verwendet werden, ist auf eine ausreichende Schriftgröße zu achten, die sich aus der angegebenen Faustformel ergibt (siehe Abbildung 37).

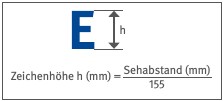
Abb. 37
Faustformel zur Berechnung der Zeichenhöhe
Wie können Schriften grundsätzlich vergrößert werden?
- 1.
In vielen Fällen werden Anwendungen über ein Browser-Fenster dargestellt, so dass die Zoom-Funktion des Browsers verwendet werden kann.
- 2.
Die Vergrößerung wird über eine spezielle Funktion der Anwendung eingestellt (z. B. die Betrachtung von PDF-Dateien mit einer entsprechenden Reader-Software).
- 3.
Es wird eine alternative Benutzungsoberfläche angeboten, die komplett für eine größere Schrift und größere Elemente gestaltet ist. Dies ist besonders dann empfehlenswert, wenn Anwendungen auch auf Smartphones oder Tablets dargestellt werden sollen (sog. Responsive Design).
8.6.3 Mehrdeutige Zeichen
Wenn es erforderlich ist, einzelne Buchstaben zu identifizieren, müssen Zeichensätze verwendet werden, die dies gut ermöglichen. Die Buchstaben "l" (kleines "L") und "I" ("großes i") sind nicht in jeder Schriftart eindeutig voneinander unterscheidbar (siehe Abbildung 38).
| Schriftart | kleines "L" und großes "i" | |
|---|---|---|
| Verdana | l I | Gute Unterscheidbarkeit |
| Calibri | l I | Großes "i" ist nur etwas kleiner |
| Arial | l I | Kein Unterschied |
| MS Sans Serif | l I | Kein Unterschied |
| Tahoma | l I | Gute Unterscheidbarkeit |
Abb. 38
Darstellungsbeispiele zur Unterscheidbarkeit
8.6.4 Glättung von Schrift
Die Glättung ist ein Hilfsmittel, um die "gezackten" Schrägen und Kurven einer Schrift optisch "glatter" darzustellen. Der optische Ausgleich des "Treppeneffekts" (engl. Antialiasing) kann die Leserlichkeit durch ein verbessertes Schriftbild erhöhen. Doch je kleiner die Schrift ist, desto "verschwommener" oder unschärfer kann sie werden.
Durch die Vergrößerung sind in der Abbildung 39 deutlich kleine graue Bildpunkte zu sehen, die benötigt werden, um die schwarzen Zacken in den Buchstaben zu glätten, die durch die einzelnen Bildpunkte entstehen.

Abb. 39
Vergrößerte Darstellung geglätteter und ungeglätteter Buchstaben
Icons oder Bilder können ebenfalls geglättet werden (siehe Abbildung 40), wenn sie verkleinert oder vergrößert in einer Anwendung eingebunden sind. Dabei ist zu beachten, dass bei einer Glättung wichtige Pixel, die zur Erkennbarkeit und Unterscheidbarkeit von Symbolen beitragen, verloren gehen können.

Abb. 40
Geglättete Icons
