Abschnitt 8.7 - 8.7 Farben
8.7.1 Farbkodierung und Farbkombinationen
Farben sollten grundsätzlich sparsam verwendet und nicht als einzige Form der Kodierung genutzt werden. Als Faustregel gilt, dass nicht mehr als sechs Farben für die Gestaltung von Informationen zu verwenden sind. Bei der Farbwahl sollen die Erkennbarkeit und die Unterscheidbarkeit der Farben gewährleistet sein. Die Merkfähigkeit der Benutzerinnen und Benutzer darf nicht zu sehr beansprucht werden, wenn Informationen zusätzlich mithilfe von Farben kodiert werden. Neben Farben für Text und Hintergrund spielt die richtige Farbwahl auch für Symbole, Links, die Kennzeichnung von Pflichtfeldern oder von Elementen mit fehlerhaften Eingaben eine große Rolle. Dabei muss unterschieden werden zwischen Farben, die eine bestimmte Information übermitteln, und Farben, die ausschließlich der Ästhetik dienen.
8.7.2 Kritische Farbkombinationen
Farbkombinationen, die aufgrund stark unterschiedlicher Wellenlängen der Farben nicht gleichzeitig scharf gesehen werden können, sind zu vermeiden. Deshalb sollten Farben von den Rändern des Spektralbereichs wie Rot und Blau nicht kombiniert werden (siehe Abbildung 41). Bei solchen Farbkombinationen versucht das Auge ständig entweder die eine Farbe oder die andere Farbe scharf zu stellen, wodurch ein Tiefeneffekt entsteht, der das Lesen erschwert (Chromostereopsis).

Abb. 41
Veranschaulichung des Chromostereopsis-Effektes
Auch bei Farbkombinationen mit grauem Hintergrund ist Vorsicht geboten, denn dieser enthält alle drei Farbwerte Rot/Grün/Blau in gleichen Anteilen.
Ein weiterer physiologischer Aspekt ist die sogenannte Rot-Grün-Farbfehlsichtigkeit. Neben Rot und Grün können kombinierte Farbfehlsichtigkeiten noch bei Blau-Gelb oder bei einzelnen Farben Rot, Grün oder Blau vorkommen. Texte in solchen Farbkombinationen sind für Betroffene schlecht bis gar nicht zu lesen.
8.7.3 Konventionen
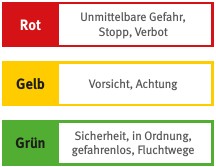
Farbkonventionen beziehen sich hier auf die Verwendung von Farben im westlichen Kulturkreis (siehe Abbildung 42). Die Farben Rot, Gelb und Grün haben eine besondere Bedeutung, die man bei der Gestaltung von Oberflächen berücksichtigen sollte.

Abb. 42
Verwendungsbeispiele der Farben Rot, Gelb und Grün nach europäischen Konventionen
Rot soll als Hervorhebung nur dann verwendet werden, wenn es sich um eine wichtige Meldung handelt und die Benutzerin oder der Benutzer z. B. Gefahr läuft, Daten zu verlieren, falls sie oder er eine bestimmte Funktion ausführt. Es ist zu vermeiden, den Text selbst in Rot hervorzuheben, ebenso wie den Hintergrund. Stattdessen kann Rot z. B. für eine Teilfläche, einen Rahmen oder ein Symbol verwendet werden, um die Dringlichkeit zu verdeutlichen.
Auf keinen Fall ist Rot z. B. für häufig genutzte Maskenbereiche zu verwenden, nur um eine bestimmte Information hervorzuheben. Auch andere gesättigte Farben sind sehr sparsam zu verwenden, da das Auge unnötig stark belastet wird.
8.7.4 Kontrast
Für die Leserlichkeit (visuelle Erkennbarkeit) von Texten spielen Kontrast und Helligkeit eine entscheidende Rolle. Eine gute Erkennbarkeit von Elementen wird u. a. durch die hardwareseitige Einstellung der Helligkeit, des Kontrastes und der Farbintensität am Bildschirm bestimmt. Über das Betriebssystem können softwareseitig weitere Einstellungen erfolgen, z. B. durch die Wahl von geeigneten Farbprofilen.
Die Abbildung 43 zeigt eine häufige Situation, in der Felder inaktiv dargestellt sind. Durch die Grautöne mit fast derselben Helligkeit für Schrift und Hintergrund wird zwar der inaktive Zustand angezeigt, was aber auch den Kontrast und damit die Leserlichkeit reduziert. Dies ist problematisch, wenn die Informationen trotz Deaktivierung gelesen werden müssen.

Abb. 43
Beispiel zum Kontrast bei farblicher Hinterlegung
Eine geeignete Farbwahl kann den Kontrast und die Leserlichkeit von Texten erhöhen, wie in Abbildung 44 zu sehen ist.

Abb. 44
Verbesserter Kontrast durch Wahl einer geeigneten Farbe

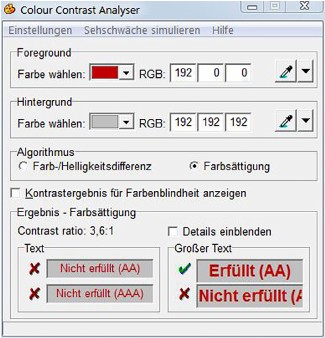
Abb. 45
Farbkontrast-Analyzer
Der theoretische Kontrast kann auch durch eine Software, einem sogenannten Farbkontrast-Analyzer (siehe Abbildung 45), bestimmt werden. Dieser Farbkontrast-Analyzer ermittelt den vorgegebenen Kontrast zwischen der programmierten Vordergrundfarbe und der programmierten Hintergrundfarbe. Der Kontrast sollte einen Wert von 4,5:1 nicht unterschreiten. Für häufig gelesene oder wichtige Texte ist ein Verhältnis von 7:1 zu bevorzugen.
8.7.5 Farben für Symbole
Farben oder Farbflächen sind nicht allein für die Kodierung von Information zu verwenden. Durch einen zusätzlichen Text, eine grafische Kontur oder ein prägnantes Symbol kann leichter erkannt werden, dass eine Information übermittelt wird.
In der Abbildung 46 sind links nur Farben zur Kennzeichnung des Status eines Netzwerkdruckers verwendet, rechts dagegen auch weitere Zeichen (Häkchen und Kreuz). Dies verbessert Unterscheidbarkeit und Erkennbarkeit. Zusätzlich ist es sinnvoll, einen erklärenden Text anzuzeigen (siehe Abbildung 47).
