Abschnitt 8.4 - 8.4 Elemente von grafischen Benutzungsoberflächen (Steuerelemente)
Es gibt eine Vielzahl von Elementen, mit denen eine Anwendung bedient wird, z. B. Eingabefelder, Auswahllisten, Radiobuttons (Optionsfelder), Checkboxen (Kontrollkästchen, Markierungsfelder) und Abwandlungen davon. Um die Effizienz und die Ergonomie der Bedienung zu unterstützen, müssen die Elemente sorgfältig entsprechend der beabsichtigten Verwendung (Arbeitsaufgabe) und der Art der Informationen ausgewählt werden.
8.4.1 Auswahl der richtigen Elemente
Elemente sind für bestimmte Zwecke entwickelt worden (analog zur bestimmungsgemäßen Verwendung). Für den optimalen Einsatz dieser Elemente können Empfehlungen gegeben werden.
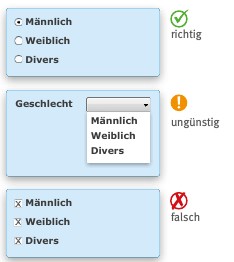
Die Verwendung von Radiobuttons ist zum Beispiel in der Abbildung 27 die richtige Wahl, da Radiobuttons als Alternativen verstanden werden. Drei Checkboxen für die Auswahl männlich/weiblich/divers zu verwenden, ist falsch, da mit Checkboxen üblicherweise Optionen dargestellt werden. Eine Dropdown-Auswahlliste kann zwar prinzipiell verwendet werden, ist jedoch umständlich zu bedienen und im Hinblick auf die hier gegebene Auswahl von drei Elementen ein ungünstiges Element.

Abb. 27
Richtige, ungünstige und falsche Elementverwendung
8.4.2 Einstellungen und Funktionsweise der Elemente
Ergonomische Eigenschaften der Elemente können wesentlich zur Effizienz der Bedienung beitragen. Das folgende Beispiel soll demonstrieren, wie wichtig an die Aufgabe angepasste Einstellungen sind.
Für die Auswahl zwischen vielen Optionen, ist eine Liste ein geeignetes Element. Die ausgeklappte Liste in Abbildung 28 ist viel zu kurz dargestellt (es sind nur drei Optionen sichtbar, obwohl die Liste erheblich länger ist) und würde unnötiges Scrollen erforderlich machen. Dies ist gerade dann von Bedeutung, wenn das Element häufig zu bedienen ist und unterschiedliche Einträge ausgewählt werden müssen.

Abb. 28
Listenelement mit zu kurzer Listenlänge
Eine weitere wichtige Forderung zur Ansteuerung von Elementen ist die Möglichkeit der Tastaturbedienung. Vor allem bei tastaturintensiven Arbeiten wie Dateneingaben ist sicherzustellen, dass (alle) Elemente nicht nur mit der Maus, sondern auch mit der Tastatur ausgewählt und bedient werden können. Funktionen wie Texte kopieren, aus einer Liste auswählen und Schaltflächen aktivieren sind auch mit der Tastatur, z. B. durch sogenannte Tastaturkürzel (Shortcuts), zu ermöglichen.
Der Status der Elemente sollte jederzeit visuell unterschieden werden können bzw. erkennbar sein. Die Auswahl in einer Liste oder die Veränderung eines Links, wenn sich der Mauszeiger darüber befindet (Mouseover), sind unterscheidbar zu gestalten (z. B. Farben, Rahmen).
Für jede Aufgabe sind u. a. folgende Einstellungen zu prüfen:
Eingabefelder sind immer so zu dimensionieren, dass die meisten Einträge vollständig angezeigt werden. Unnötig lange Eingabefelder sollten vermieden werden. Alternativ kann der komplette Text in einem separaten Fenster angezeigt werden. Das Eingabefeld ist ggf. scrollbar zu gestalten.
Listen sind immer so groß anzuzeigen oder aufzuklappen, dass eine zweckmäßige Anzahl von Einträgen sichtbar ist. Dies reduziert die Notwendigkeit zu scrollen und unterstützt bei der Suche nach Einträgen.
Tabellen sind anpassbar zu gestalten, z. B. die Sortierrichtung innerhalb einer Spalte, die Spaltenreihenfolge, die Spaltenbreite. Alle Anpassungen sollten gespeichert werden können.
Schaltflächen sind entsprechend der Interaktion so zu belegen, dass die benötigte Funktion mit der "Enter"-Taste ausführbar ist.
Datumsfelder sind mit einer Kalenderfunktion oder mit Kürzeln bedienbar zu gestalten, z. B. indem die verkürzte Eingabe eines Datums von Tag/Monat das aktuelle Jahr automatisch ergänzt.
