Abschnitt 8.2 - 8.2 Anordnung von Elementen und Informationen
8.2.1 Anordnung von Elementen (Maskenaufbau)
Bildschirmmasken sollten so gestaltet sein, dass sie den Anzeigebereich optimal nutzen. So wird sichergestellt, dass kein zusätzlicher Navigations- oder Scrollaufwand entsteht und eine ausreichend große Schrift eingestellt werden kann. Die für die Eingabe benötigten Informationen sollten aufgabenangemessen und konsistent im Masken- oder Seitenbereich platziert werden.
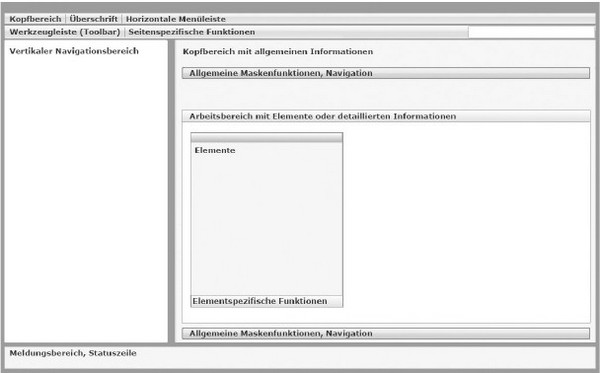
Durch die Umsetzung der Gestaltungsregeln entsteht ein Maskenbild, in dem die Orientierung einfach ist und Informationen gut und schnell erkennbar sind (siehe Abbildung 15):
die Elemente besitzen immer die gleiche Höhe,
die Abstände in und zwischen den Elementen sind konsistent,
die Anzahl der vertikalen und horizontalen Fluchtlinien ist minimiert.

Abb. 15
Typischer Aufbau des Anzeigebereichs einer Anwendung mit verschiedenen Unterbereichen
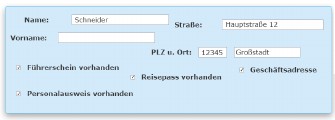
Das (negative) Beispiel in Abbildung 16 zeigt, dass die Orientierung bei unterschiedlichen Abständen und fehlenden Fluchtlinien schwerfällt. Die Maske könnte besser aussehen wie in Abbildung 17.

Abb. 16
Unterschiedliche Abstände und Höhen zwischen den Elementen

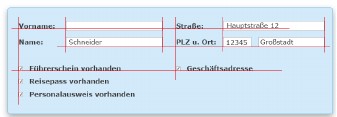
Abb. 17
Konsistente Anordnung und Ausrichtung der Elemente (mit Visualisierung durch Hilfslinien)

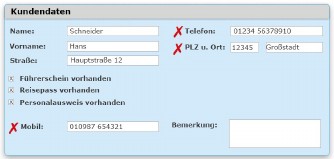
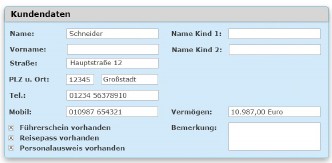
Abb. 18
Unpassende Anordnung der drei angekreuzten Felder oben und passendere Platzierung
der Felder in Abbildung 19.

Abb. 19
Konsistente Anordnung der Eingabefelder
8.2.2 Anordnung von Informationen
In einer Maske sind alle Elemente, die für eine Aufgabe notwendig sind, zusammengefasst und aufgabenangemessen angeordnet.
Im Beispiel (siehe Abbildung 18) ist das "PLZ/Ort"-Feld abseits anderer Adressfelder wie "Straße" platziert. Auch das "Mobil"-Feld liegt entfernt vom "Telefon"-Feld. Die Positionierung des "PLZ/Ort"-Feldes ist für eine Aufgabe, in der man nur Adressdaten eingibt, ungeeignet. Die Anordnung verursacht beim Navigieren mit der Tab-Taste von Feld zu Feld einen deutlich erhöhten Navigationsaufwand. Das visuelle Auffinden des "PLZ/Ort"-Feldes ist durch dessen Anordnung erschwert.
Ein weiteres Beispiel für die Wichtigkeit einer sinnvollen Ausrichtung sind vertikal am Komma ausgerichtete Zahlen, wenn sie visuell miteinander verglichen werden können (siehe Abbildung 20). Auf der rechten Seite gewährleistet eine vertikale Ausrichtung am Komma die visuelle Vergleichbarkeit; links ist der Vergleich der Zahlen deutlich erschwert.
| 102,00 | 102,00 |
|---|---|
| 92,60 | 92,60 |
| 45,07 | 45,07 |
| 1345,99 | 1.345,99 |
| 0,80 | 0,80 |
Abb. 20
Vertikale Ausrichtung von Zahlen am Komma
